WordPressは「テーマ」と呼ばれる「デザインテンプレート」を変更することで、Webサイトのレイアウトや色、フォントの種類やサイズなどの「見た目」を変更することが出来ます。
テーマは有料・無料、海外版・日本版などその数は無数に存在しています。
もちろんテーマをオリジナルで作成することも可能ですが、まずはWordPressの操作方法や特徴を知るためにも、既存テーマのカスタマイズから始めましょう。
設定は下記のステップで行います。
- テーマのダウンロード
- テーマのアップロードと有効化
- テーマの初期設定
順を追って進めていきます。
Contents
テーマのダウンロード
授業では、無料で配布してくださっている「BusinessPress」というテーマをカスタマイズしていきます。
日本語対応の無料テンプレートはいくつかありますが、BusinessPressはとてもシンプルで、しかもレイアウトや文字の比率、タイポグラフィのバランスがとても綺麗なテーマです。
カスタマイズ性にもとても優れているので、始めてのカスタマイズに限らず、様々なシーンで利用できるテーマです。
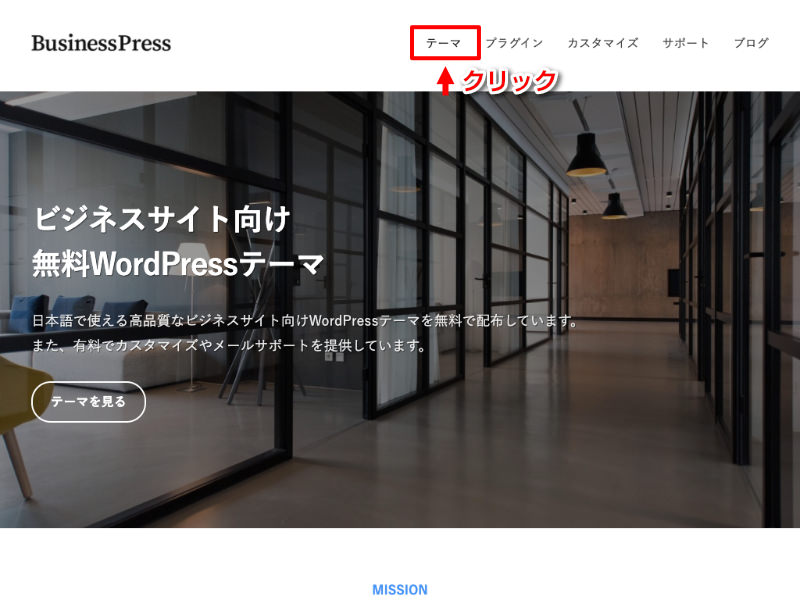
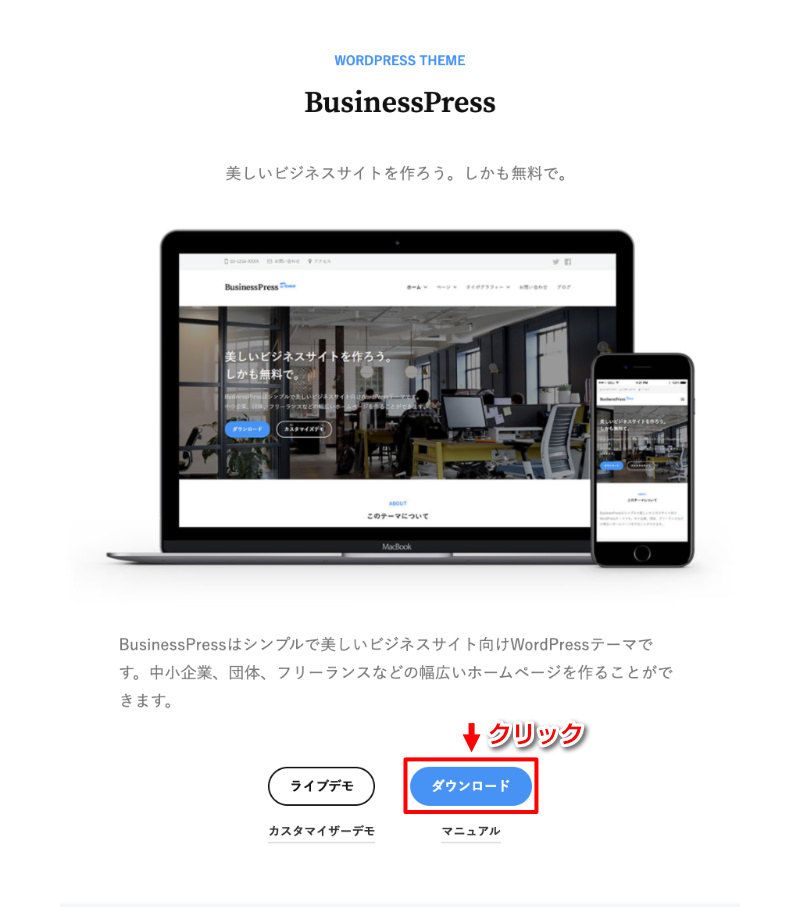
それではまず、下記リンク先からBusinessPressを配布しているサイトにアクセスします。
以下画像の順に沿ってパソコンにダウンロードします。


テーマのアップロードと有効化
WordPressのテーマインストールは、zip形式のテーマファイルをアップロードして、有効化するだけで完了します。
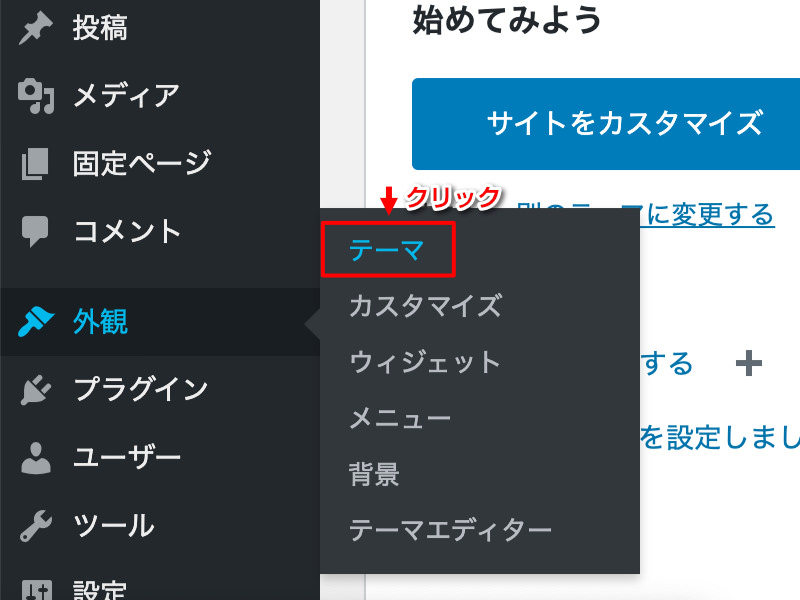
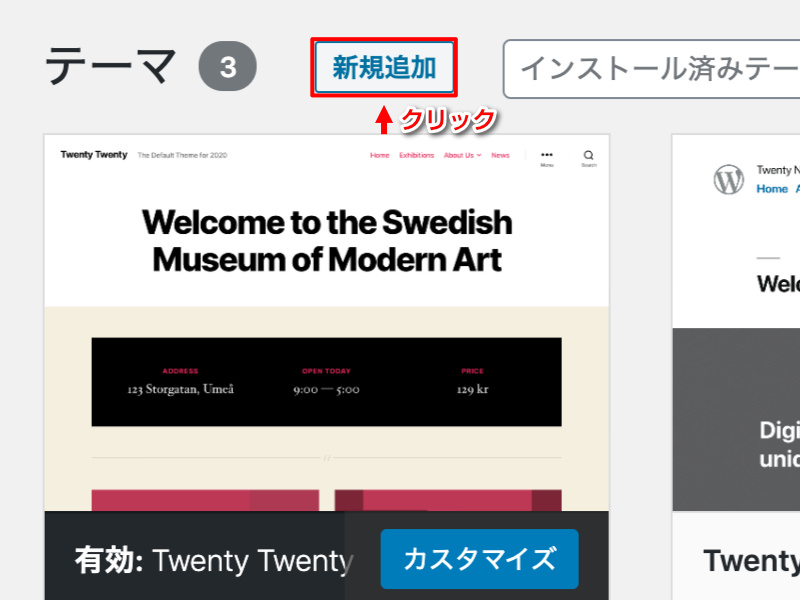
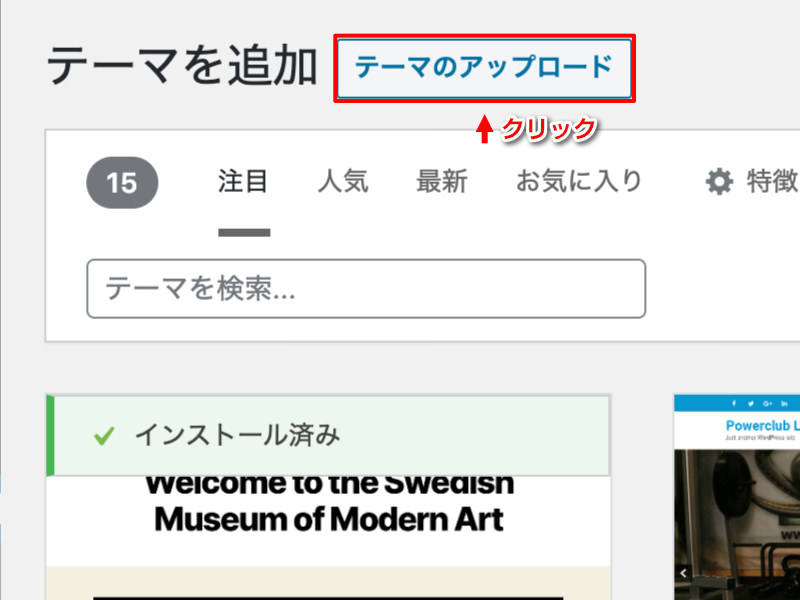
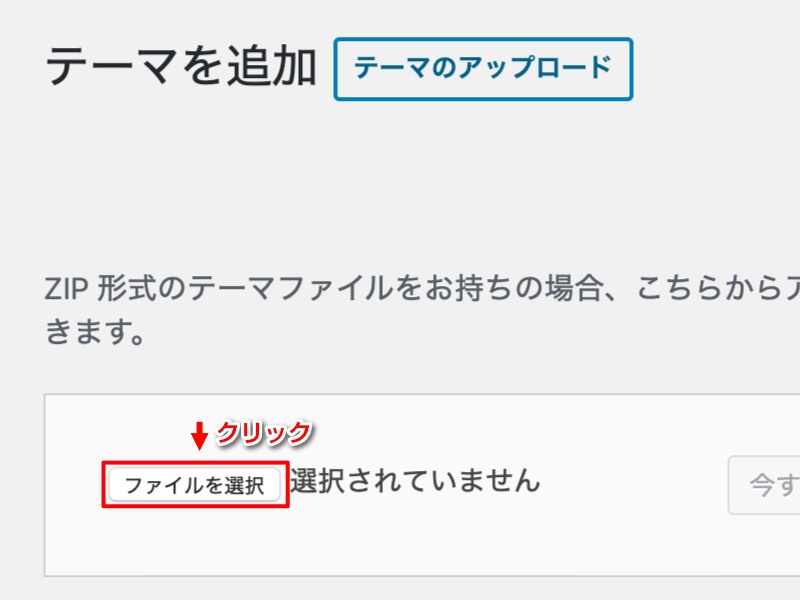
以下画像の順に沿ってアップロードと有効化をします。






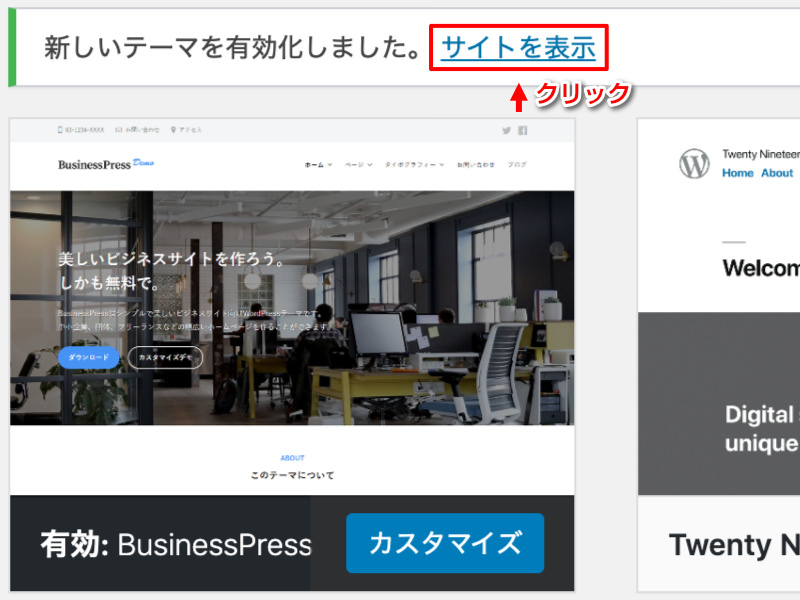
以上で新規テーマのアップロードと有効化は完了です。
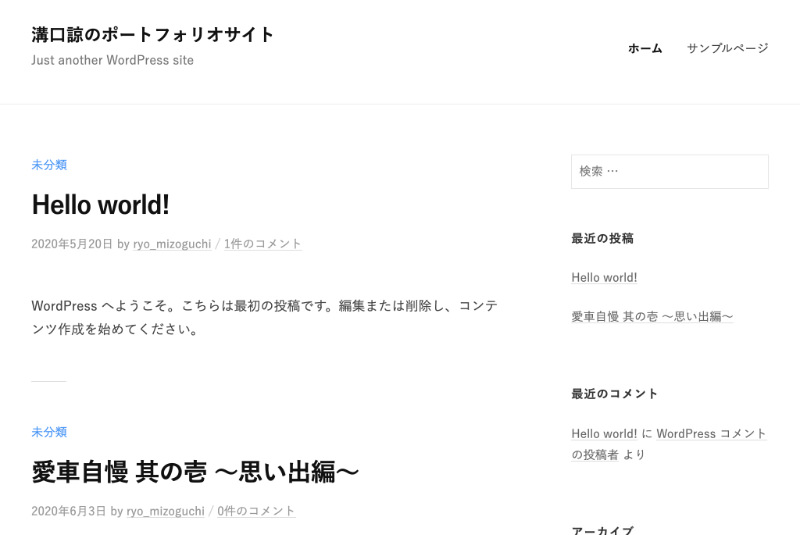
きちんと反映されているか確認してみましょう。


見た目が変わっていればテーマ変更成功です。
テーマの初期設定
続いてテーマの初期設定を行います。
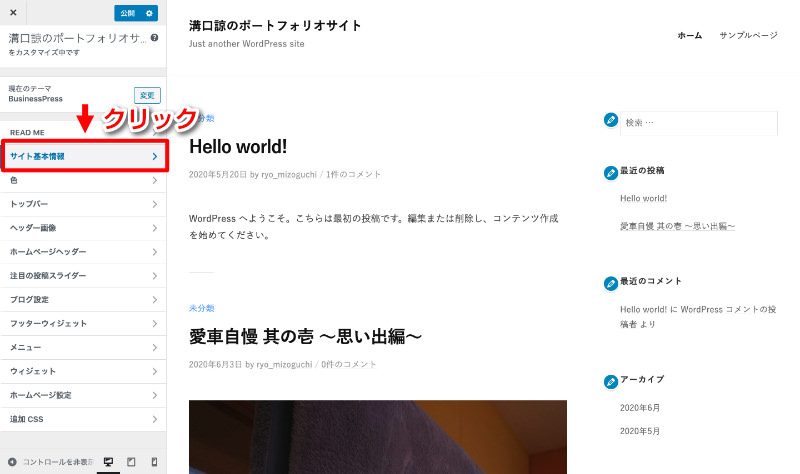
テーマにもよりますが、配布されているテーマの多くは「外観」メニューの中の「カスタマイズ」という項目で、テーマの初期設定を行うことが出来ます。
カスタマイズ出来る内容はテーマによって異なりますが、今回ベースとする「BusinessPress」は、テーマカスタマイズの基本的な部分が揃っていますので、授業で設定しない部分も含めて、以下画像の順に沿って設定していきます。

サイト基本情報
サイト基本情報では下記の項目を設定します。
- サイトタイトル
- キャッチフレーズ
- サイトタイトルとキャッチフレーズの表示/非表示
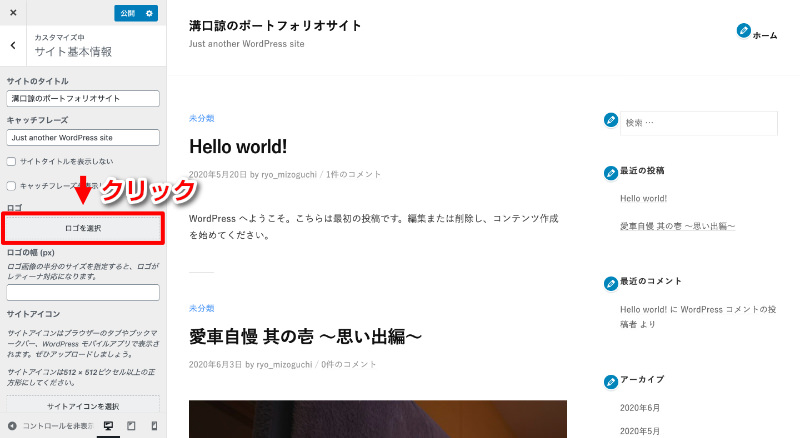
- ロゴマーク設定
- アイコン設定
SEO対策だけではなく、ロゴやアイコンはブランディングのためにも設定をしておいたほうが良い項目なので、必ず設定しましょう。

ロゴマークがある場合は「サイトタイトルを表示しない」にチェックを入れます。
「キャッチフレーズを表示しない」については適宜判断してください。
このブログではロゴマークがある場合で作業を進めます。



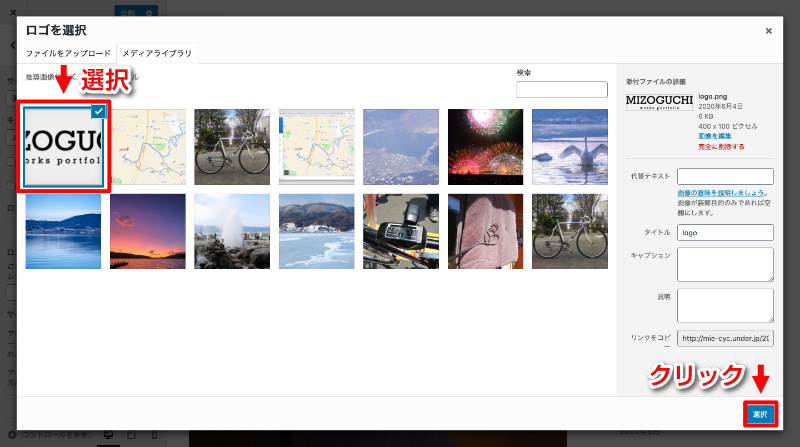
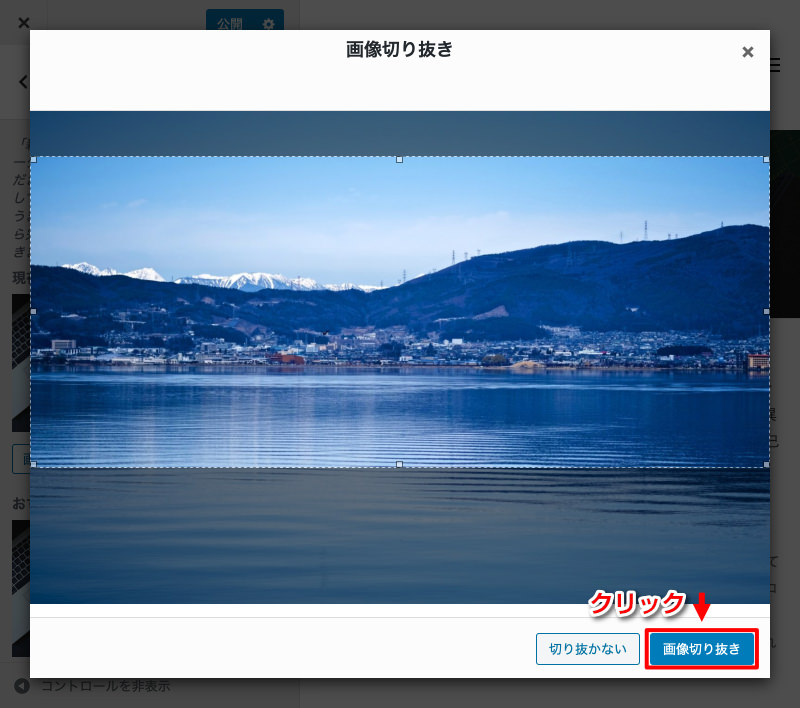
不要な場合は「切り抜かない」をクリックします。
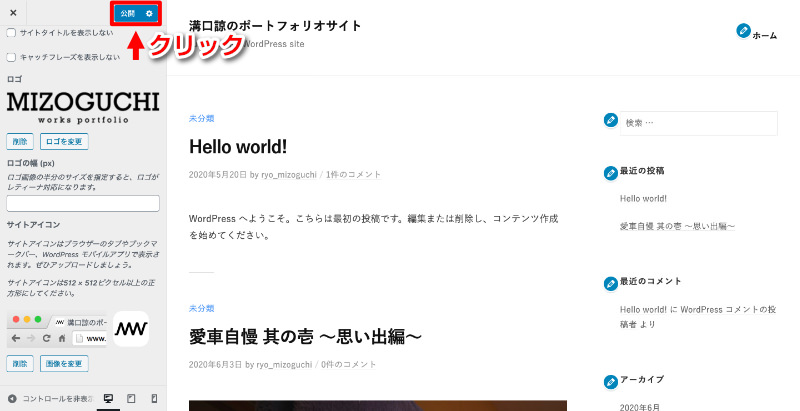
右側のプレビュー画面で、ロゴマークが設定されていることを確認してください。
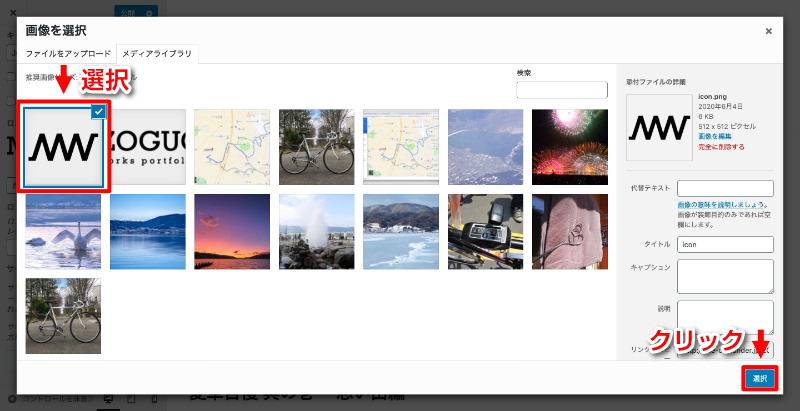
続いてサイトアイコンを設定します。
サイトアイコンはブラウザの「タブ」のアイコンや、ブックマークした時のアイコンとして使用されますので、必ず設定しましょう。



以上でサイト基本情報の設定は完了です。
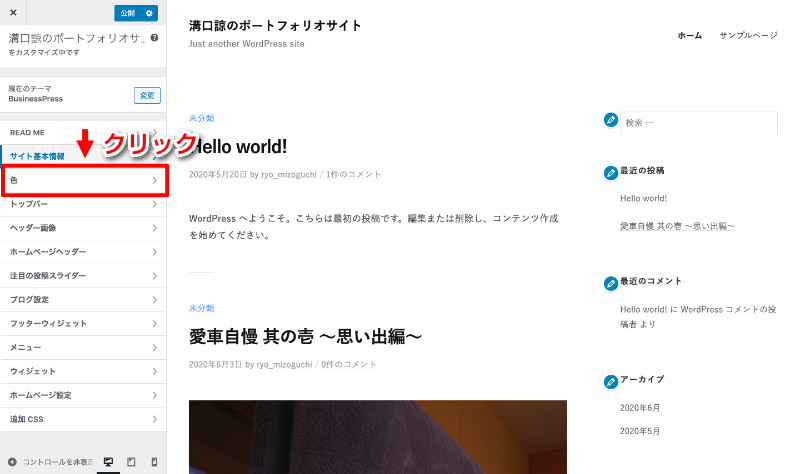
色の設定
色では下記の項目を設定します。
- リンクカラー(アクセントカラー)
- リンクホバーカラー
- 薄い背景色(主にフッター部分)
色はブランドイメージを左右する重要な要素です。
コーポレートカラーやブランドカラーを意識した配色を行いましょう。




以上で色の設定は完了です。
トップバーの設定
トップバーでは下記の項目が設定できます。
- 電話番号
- お問い合わせURL
- アクセスURL
トップバーは表示されていれば使う人もいるかも知れませんが、ページデザインのイメージに合わなくなる場合もあります。
今回は表示せずにデザインを進めますが、参考画像を掲載しておきますので、必要な場合は適宜設定してください。

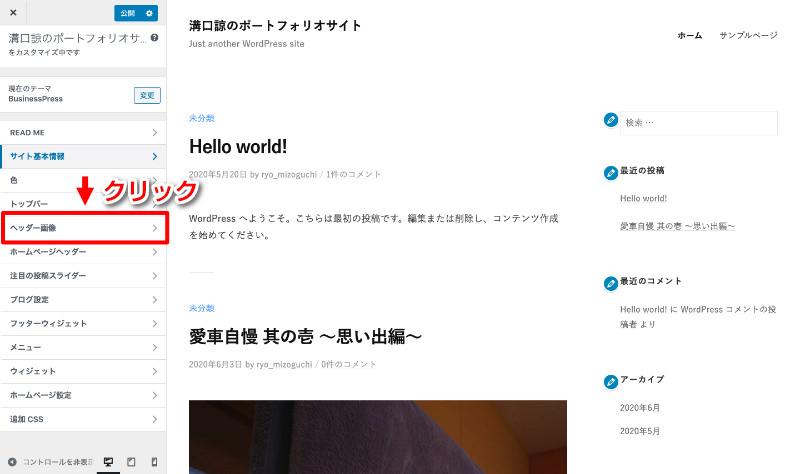
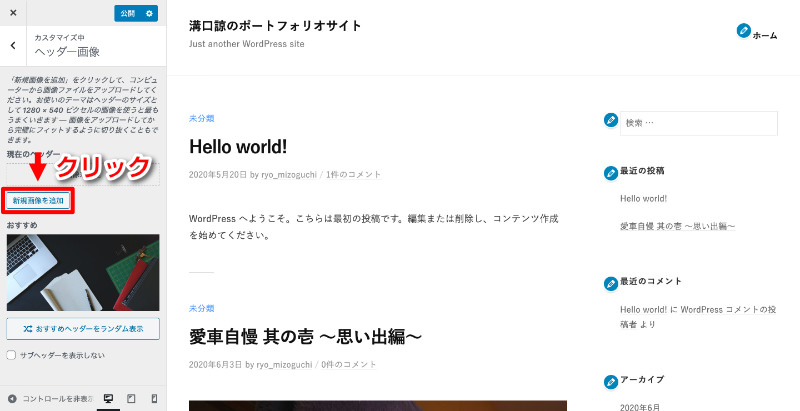
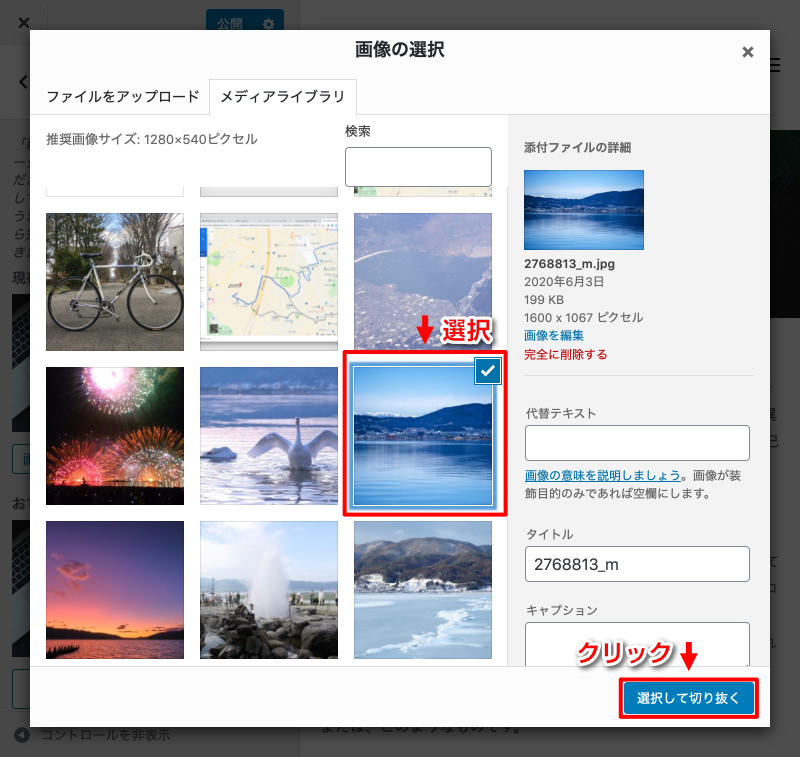
ヘッダー画像の設定
ヘッダー画像では下記の項目を設定します。
- サブヘッダーの設定
- サブヘッダーの表示/非表示
トップページ以外のページで見出しの背景に表示される画像(色)を設定できます。
ランダム表示に対応しているので、イメージ画像を複数設定しておくか、画像を非表示にしておきましょう。





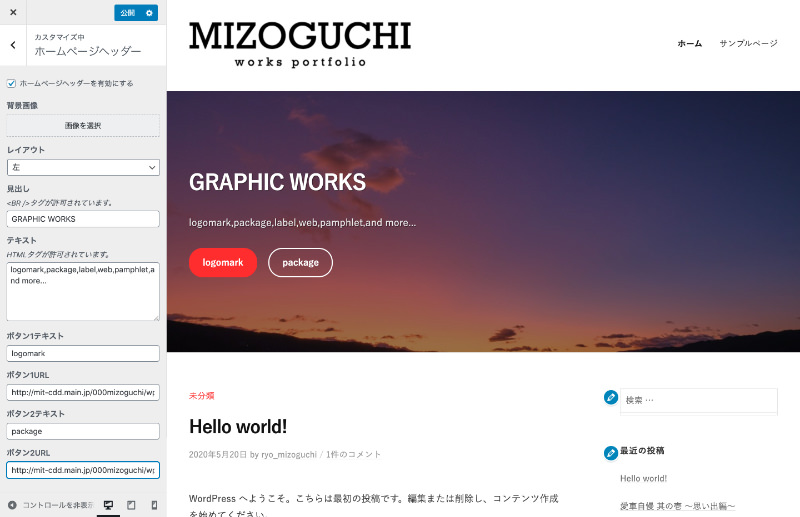
ホームページヘッダー設定
ホームページヘッダーでは下記の項目が設定できます。
- トップページのヘッダー画像表示/非表示
- トップページのヘッダー背景画像
- トップページのヘッダー見出し
- トップページのヘッダーテキスト
- トップページのヘッダーで使用するリンクボタン設定(表示/非表示)
BusinessPressのデザインをそのまま使う場合は、この項目を設定することで、トップページのファーストビューを変更することが出来ます。
今回は表示せずにデザインを進めますが、参考画像を掲載しておきますので、必要な場合は適宜設定してください。

注目の投稿スライダー設定
注目の投稿スライダーでは下記の項目が設定できます。
- トップページでのスライダー表示/非表示
BusinessPressのスライダーはカテゴリー毎の設定で、アイキャッチ画像をスライドするシンプルなものです。
スライダーをそのまま使う場合は、この項目を設定することでトップページのスライダーを変更することが出来ます。
今回は表示せずにデザインを進めますが、参考画像を掲載しておきますので、必要な場合は適宜設定してください。

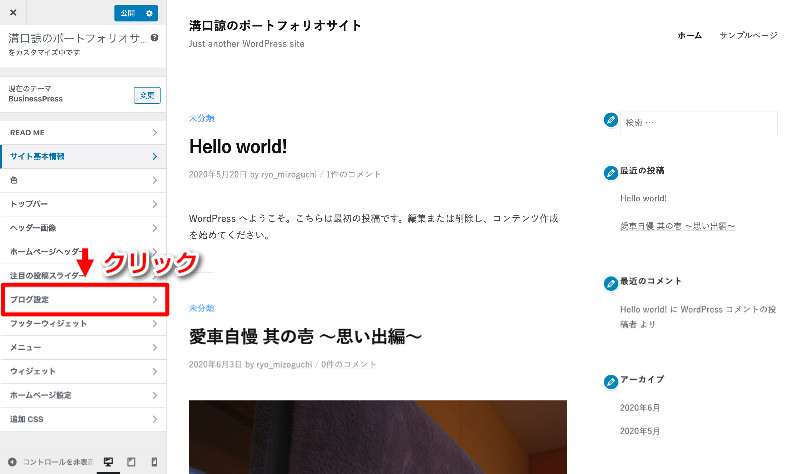
ブログ設定
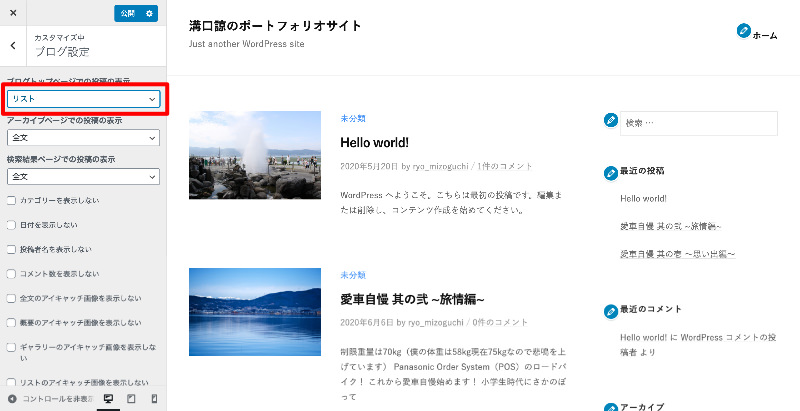
ブログ設定では下記の項目が設定できます。
- トップページでの投稿の表示設定
- アーカイブページでの投稿の表示設定
- 検索結果ページでの投稿の表示設定
- 各表示設定での項目表示/非表示
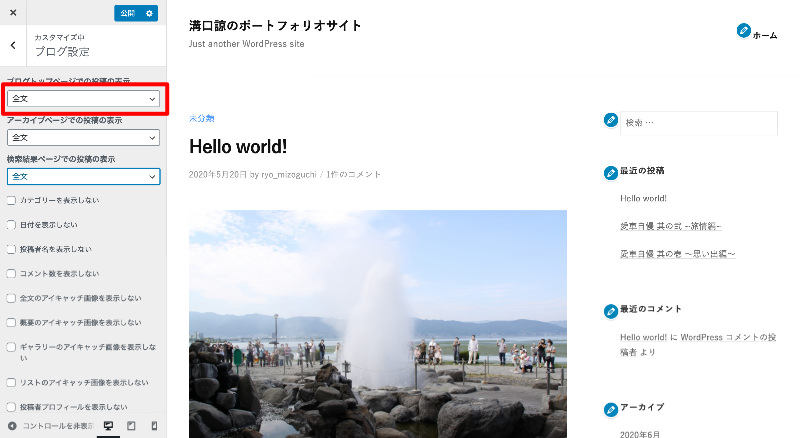
投稿の表示設定は下記の4種類から選択できる
- 全文表示
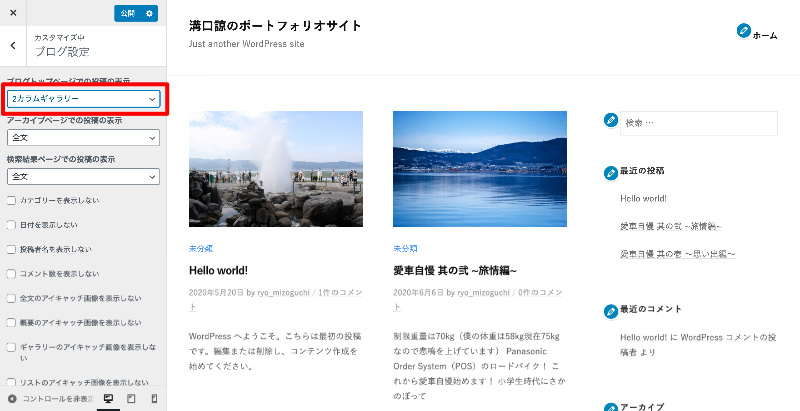
- 2カラム+サイドウィジェット
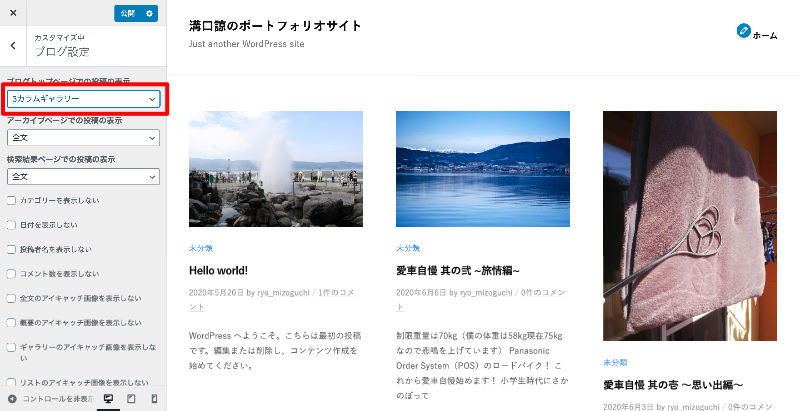
- 3カラム
- リスト表示+サイドウィジェット
トップページはオリジナルデザインを制作するので設定はどれでも良いです。
アーカイブページと検索結果ページでのレイアウトについては、好みで適宜選択してください。





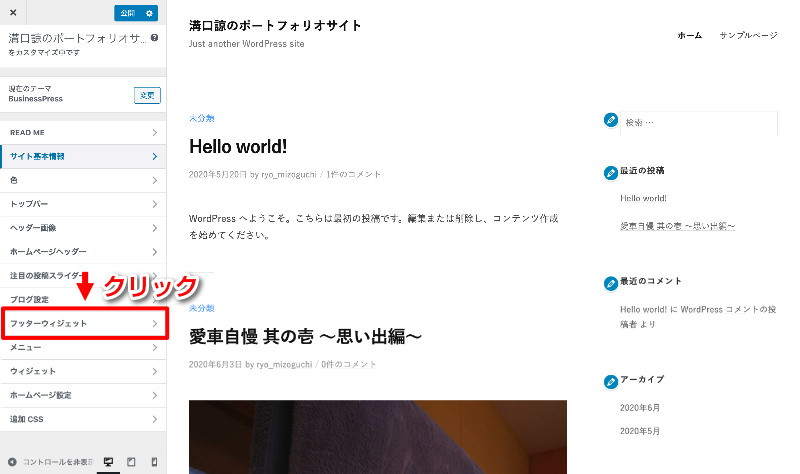
フッターウィジェット設定
フッターウィジェット設定では、ウィジェットエリアを12分割し、後ほど出てくるフッターウィジェットを入れる幅を設定できます。
今回は特に設定変更は行いません。


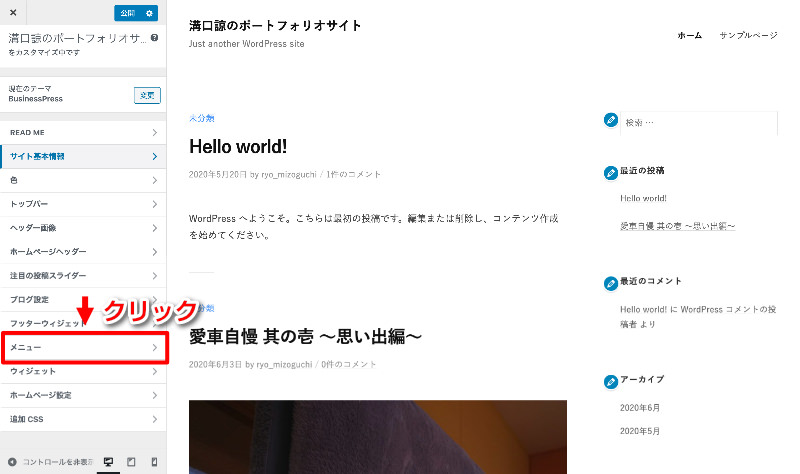
メニュー設定
メニュー設定では下記の項目が設定できます。
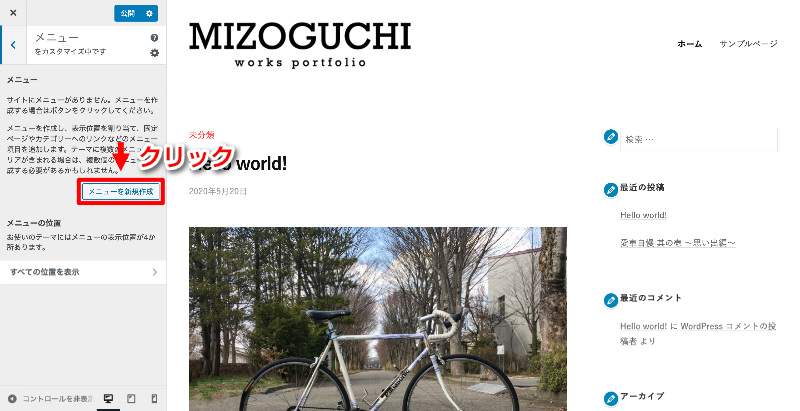
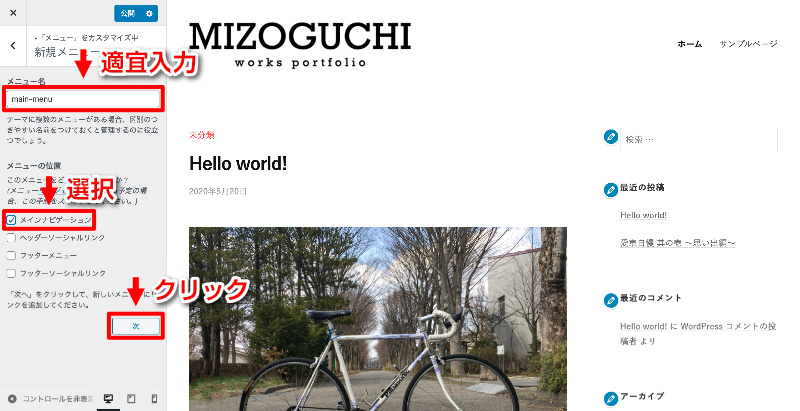
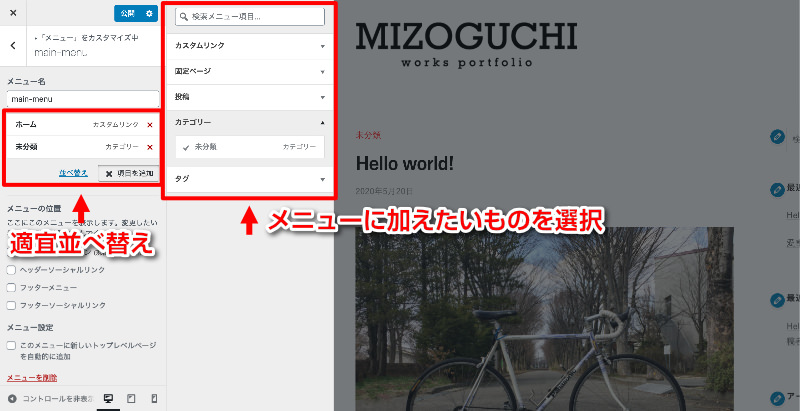
- メニューの作成
- メニューの表示位置指定
前ページに共通するメインメニューなどを作成・設定できます。
WordPressの「外観」→「メニュー」と同じ機能ですが、テーマ設定に含まれているのでこちらで設定しておきます。



今回はメインナビゲーションを選択して「次」をクリック

今回はとりあえず「ホーム」だけあればOKです。
フッターメニューなども作成できますので、必要に応じて適宜作成してください。
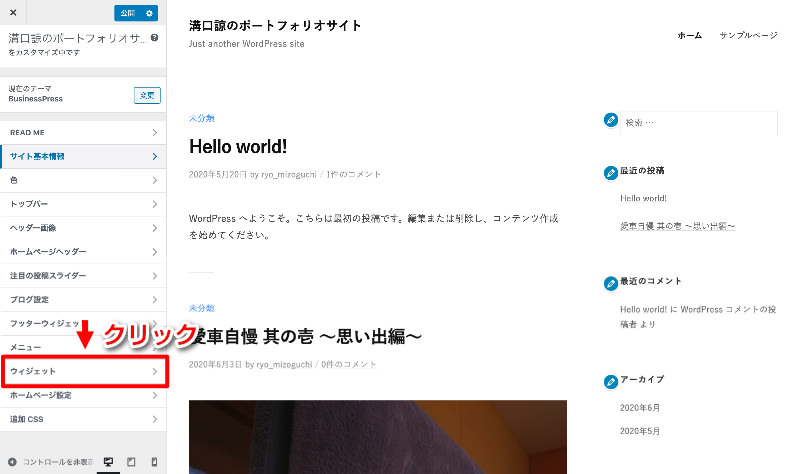
ウィジェット設定
ウィジェットでは下記の項目が設定できます。
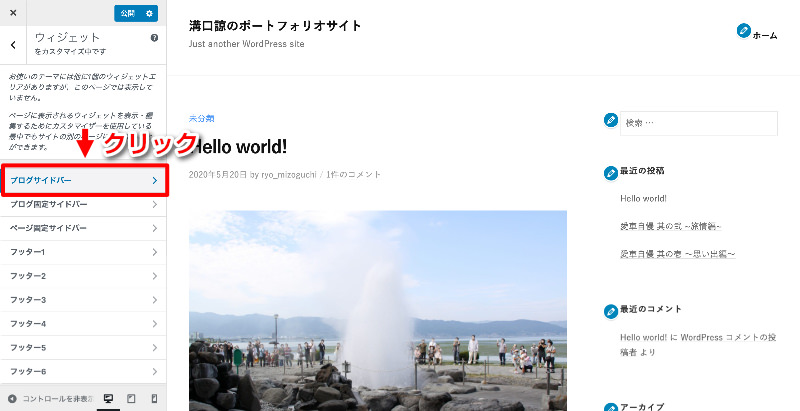
- ブログサイドバー設定
- ブログ固定サイドバー設定
- ページ固定サイドバー設定
- フッター設定
「ウィジェット」では、サイドバーに関連記事などを表示させることで閲覧者の回遊率を高めるなど、Webサイトを手軽にアップグレードできる機能を追加できるため、ぜひ設定しておきたい項目です。
ウィジェットに入れられるアイテムは様々ですが、一例として下記の項目が設定できます。
- アーカイブ(月別記事一覧)
- カテゴリー(リストまたはドロップダウンメニュー)
- タグクラウド
- 最近の投稿
- 検索
- 注目の投稿(テーマによる)
- 関連記事・人気記事(プラグイン)
特にルールはありませんので、必要に応じて適宜作成してください。




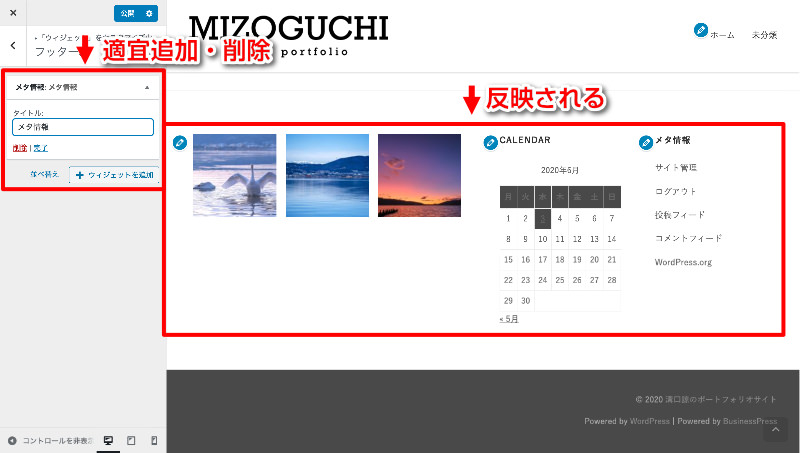
「ブログ固定サイドバー」はスクロールしてもついてくるサイドバーです




事前の設定「フッターウィジェット」で設定した項目にウィジェットを追加します


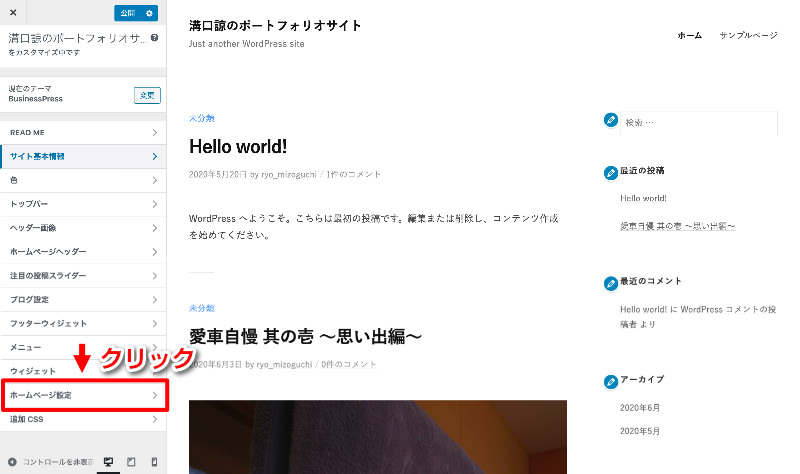
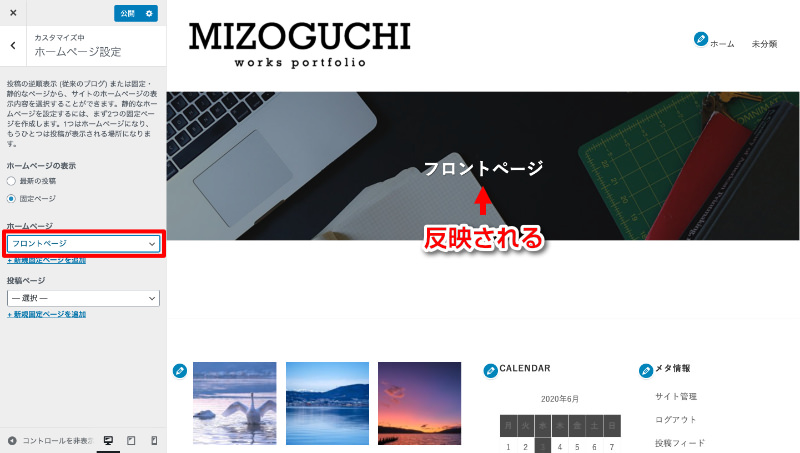
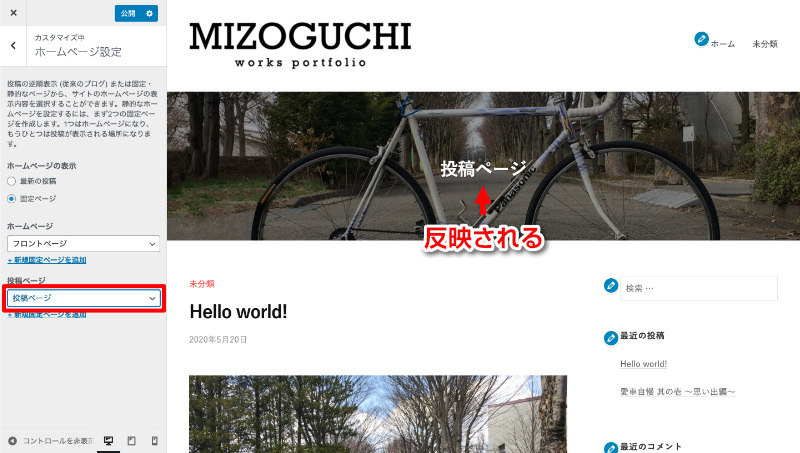
ホームページ設定
ホームページ設定では下記の項目が設定できます。
- トップページを「最新の投稿(テーマ依存型)」にする
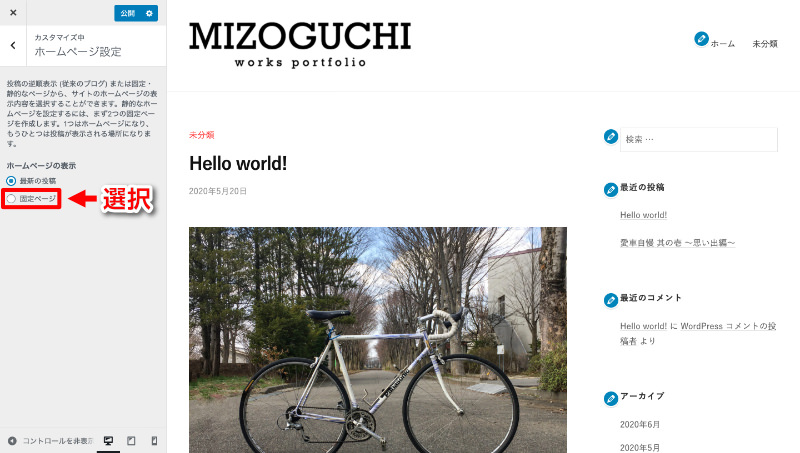
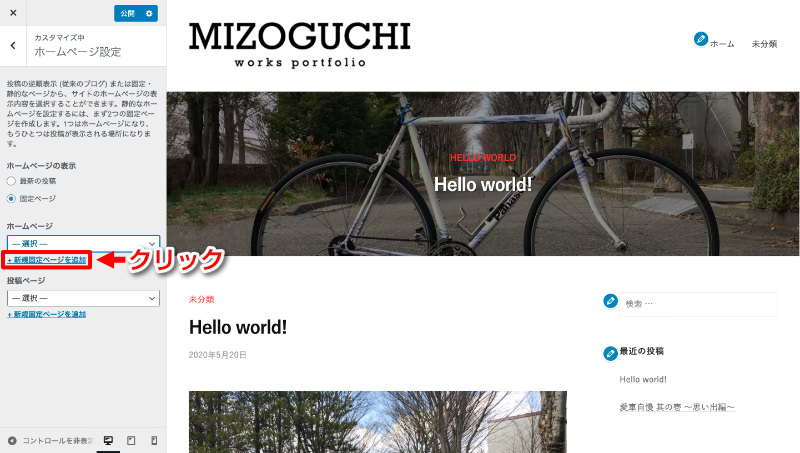
- トップページを「固定ページ(自由作成型)」にする
有料テーマなどはすでに目的に応じてデザインされていますので、通常は「最新の投稿」で問題ありません。
無料テーマでもテーマによってはトップページをカスタマイズする必要がなく、そのままWebサイトとして使えるものもありますので、必要に応じて適宜選択してください。
授業ではトップページをカスタマイズするため、「固定ページ」を選択します。






最後に「公開」をクリックして保存します。
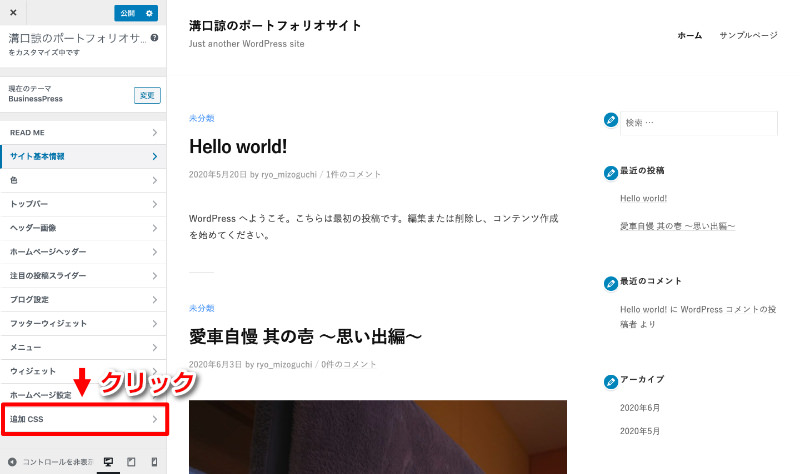
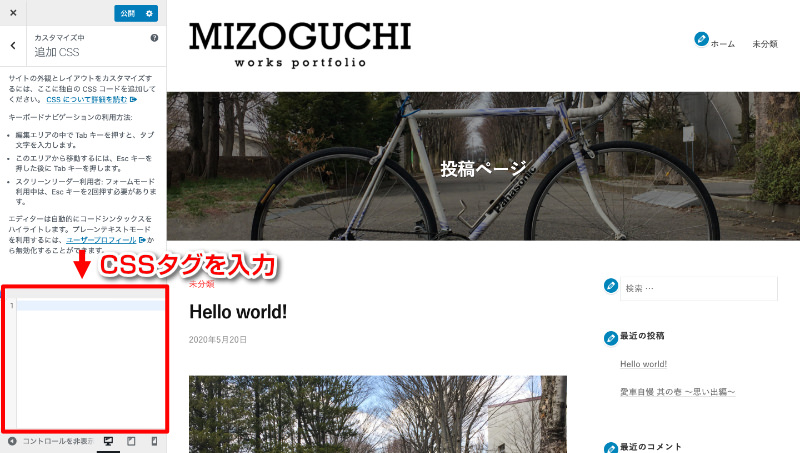
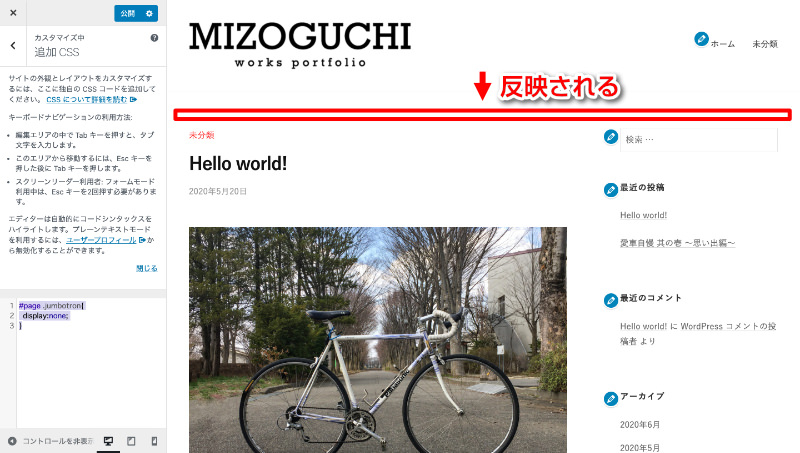
追加CSS設定
追加CSS設定では、テンプレートカスタマイズだけでは出来ない細かい設定が可能です。
文字の大きさやフォントの種類はもちろん、頑張ればレイアウトについても変更することが出来ます。
HTMLとCSSの知識が必要になりますが、カスタマイズの幅が大きく広がるので、Webサイト制作に慣れてきたらぜひ色々と試してみましょう。



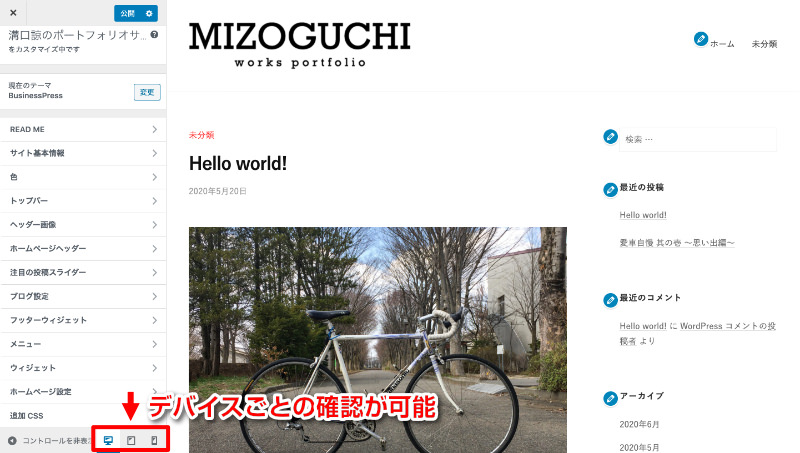
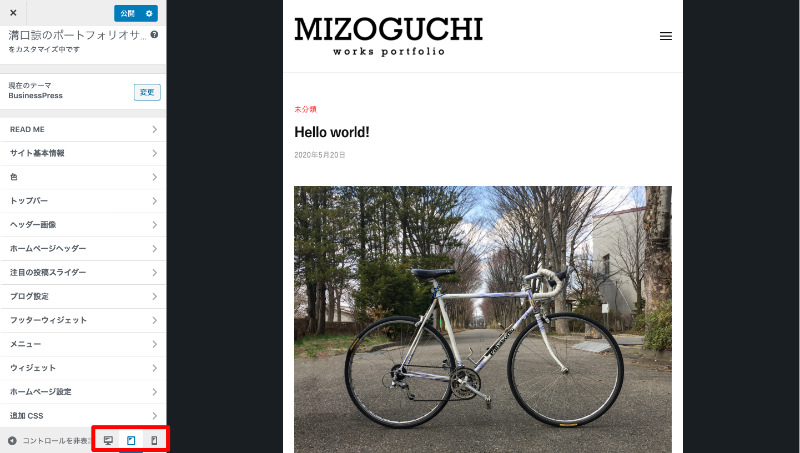
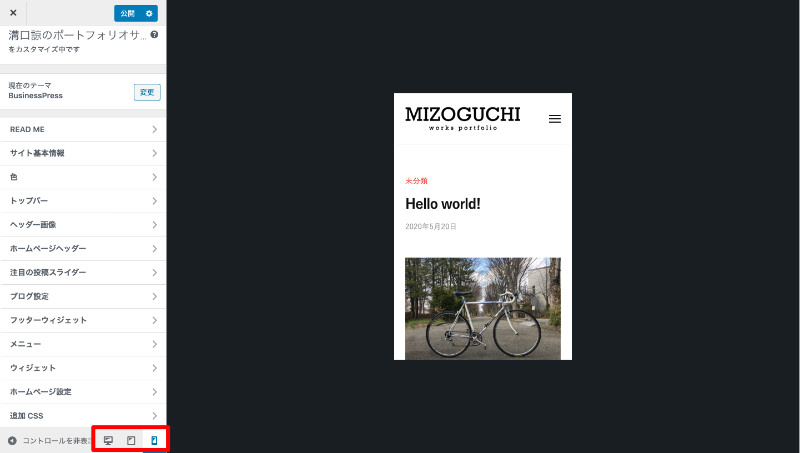
デバイスごとの確認
ページ下部にあるアイコンを切り替えることで、PC・タブレット・スマホサイズでの画面確認が可能です。
カスタマイズをすることで、PCでは問題がなかったとしてもスマホでは予期しないエラーが起こることもありますので、適宜確認を行いましょう。