画像ファイルは、情報伝達手段やWebサイトの装飾として重要な要素ですが、きちんとしたデータ処理を行わずにたくさん表示させてしまうと、ページの表示が遅くなってしまい、結果として検索エンジンからの低評価に繋がります。
EWWW Image Optimizerは、画像ファイルを簡単に最適化してくれるプラグインです。
設定箇所は2箇所だけ確認をすればOKと導入も簡単なので、WordPressの初期設定プラグインとして導入をおすすめします。
設定は下記のステップで行います。
- プラグインを新規インストールする
- 画像最適化のチェックを確認する
順を追って進めていきます。
Contents
プラグインを新規インストールする
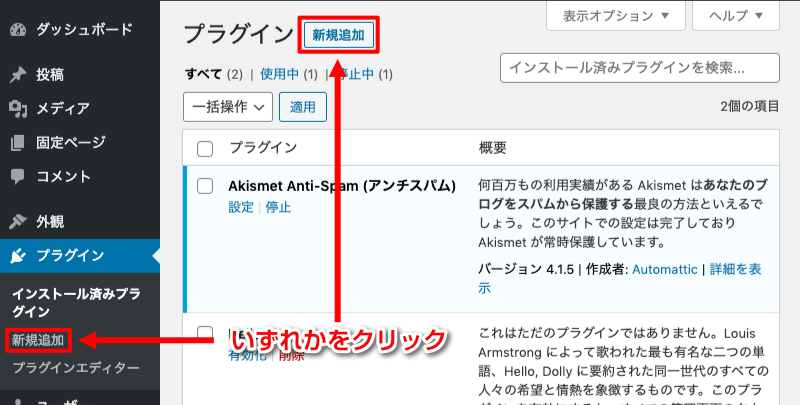
左メニューの「プラグイン」をクリックして、ページ上部にある「新規追加」ボタンをクリックするか、左メニューにある「新規追加」ボタンを押して、「プラグインを追加」ページに移動します。


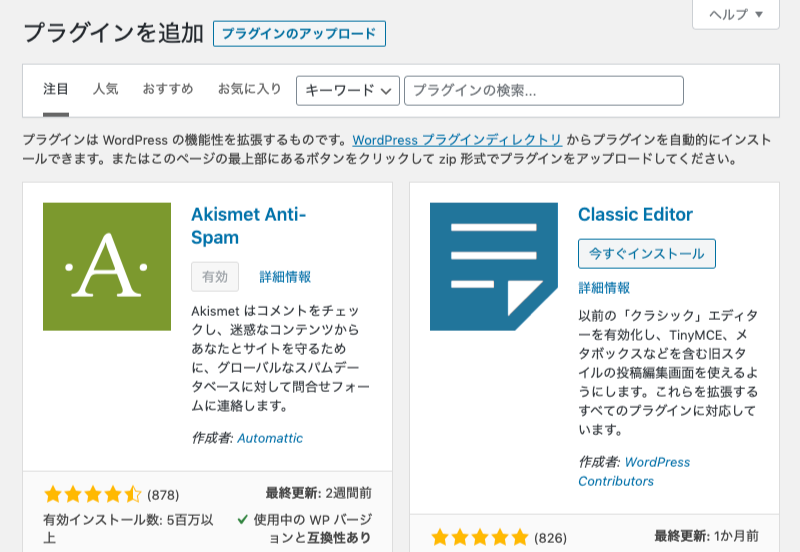
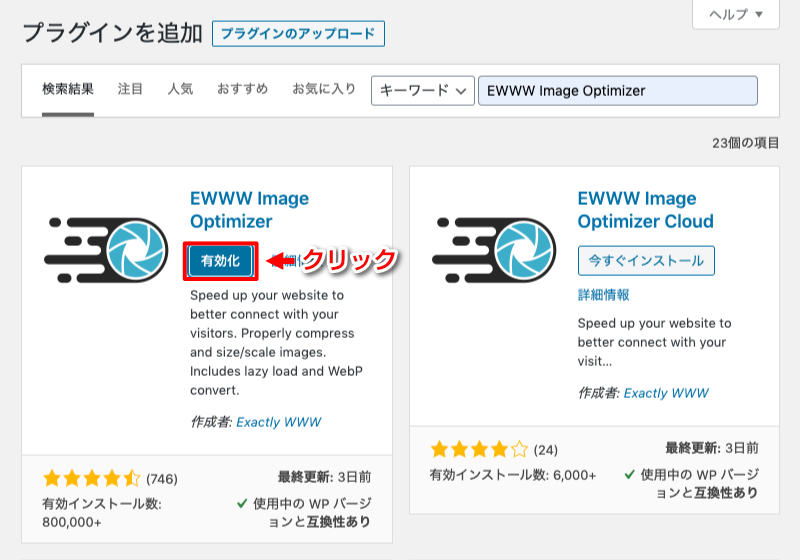
「プラグインを検索…」と書かれた検索窓に「EWWW Image Optimizer」と入力すると、プラグインが表示されますので、「EWWW Image Optimizer」と書かれた名前の下にある「今すぐインストール」をクリックします。

インストールが終了すると、表示が「有効化」というボタンに変わりますので、そのボタンをクリックしてください。

画像最適化のチェックを確認する
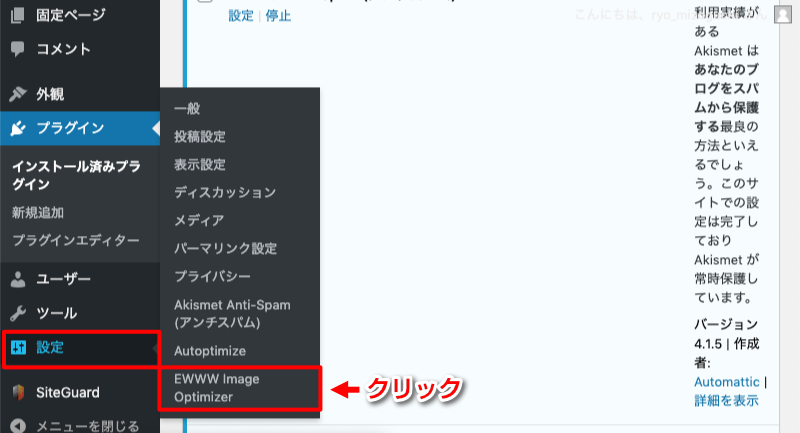
左メニューにある「設定」と書かれたメニューの中にある「EWWW Image Optimizer」をクリックしてください。

いくつかタブが表示されますが、一番左の「ベーシック」タブから順に解説していきます。
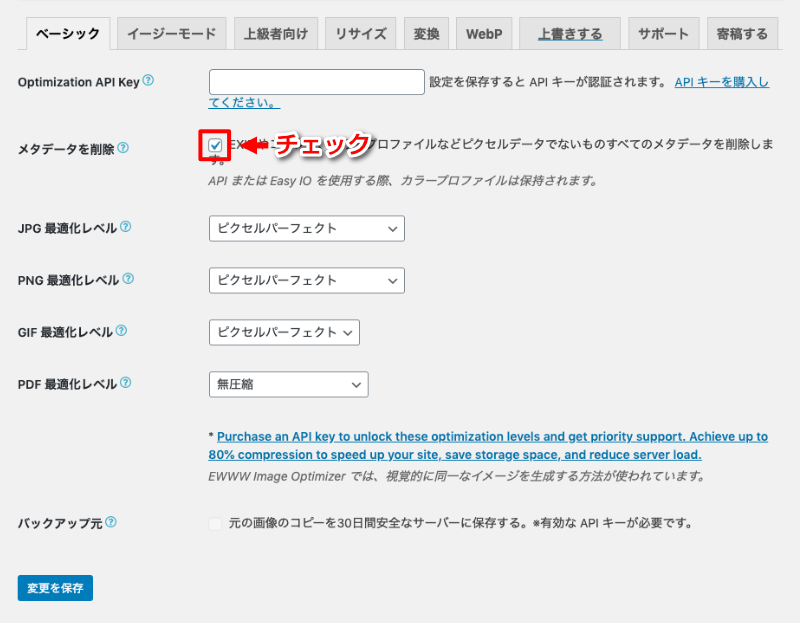
ベーシックタブの設定
メタデータを削除
「メタデータを削除」にチェックを入れます。

デジカメやスマホで撮影した画像には、撮影場所やカメラ情報などが記録された「Exif」と呼ばれる情報が含まれています。
Webサイトに使用する場合、情報としても不要なデータですし、個人情報の漏洩にも繋がりますので、必ずこのチェックが入っていることを確認してください。
他の部分は特に変更不要ですので、メタデータを削除にチェックを入れたら「変更を保存」してください。
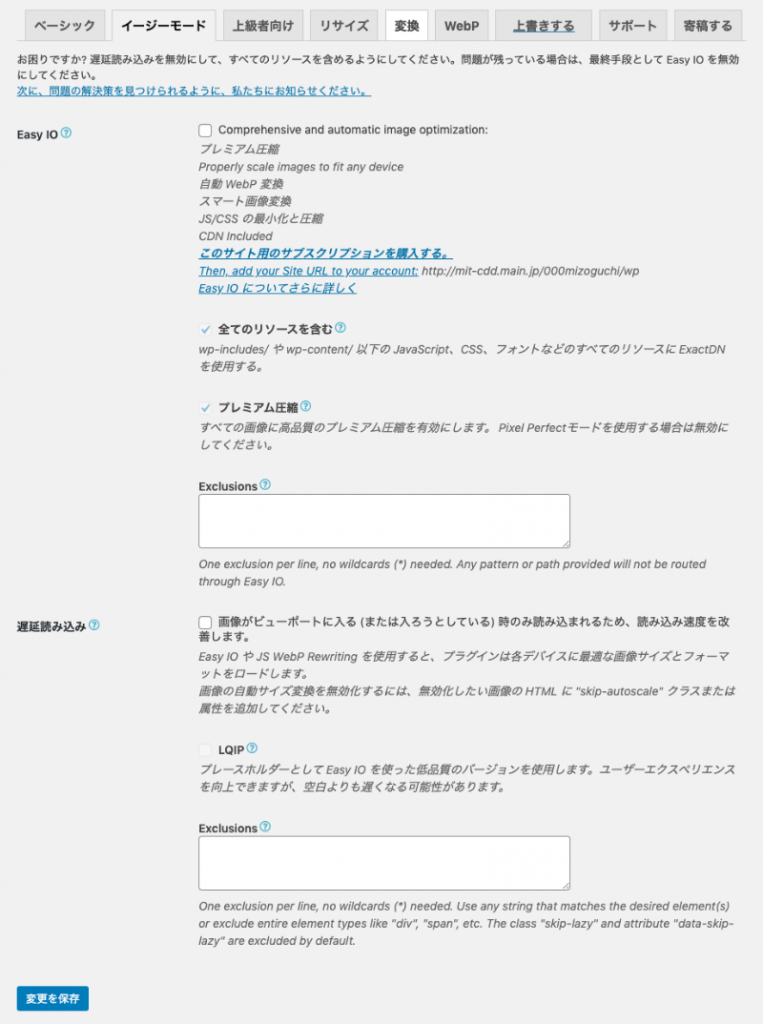
イージーモードタブ
このタブでは特に変更する箇所はありません。

下の方にある「遅延読み込み」を設定して、画像が表示される際にデータが読み込まれるようにする設定を行うと、Googleが提供している「PageSpeed Insights」の「オフスクリーン画像の遅延読み込み」部分の改善に繋がりますが、場合によってはサムネイル画像が全く表示されなくなるというエラーが発生するため、取り扱いは慎重に行ってください。
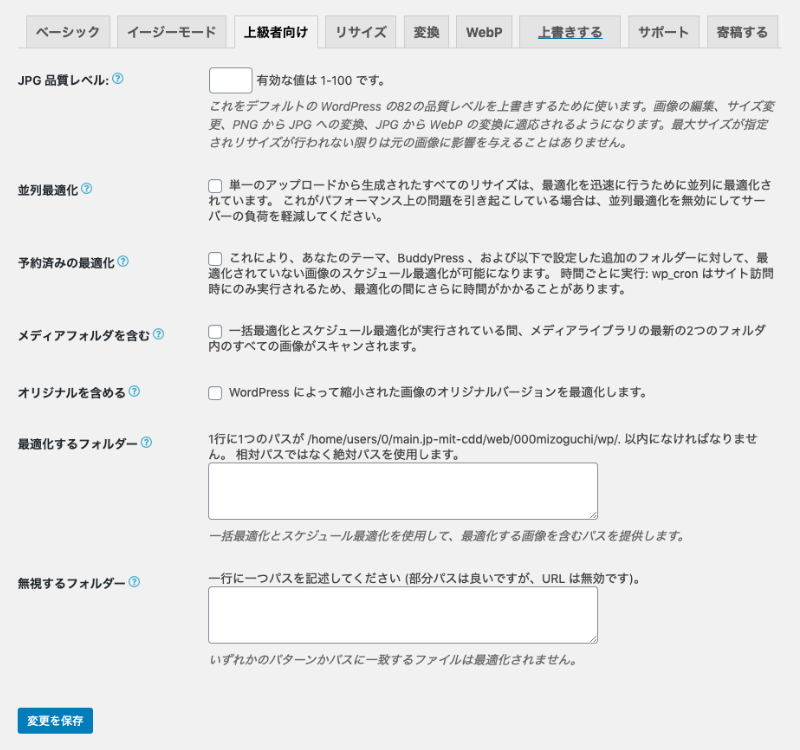
上級者向けタブ
こちらも特に変更する箇所はありません。

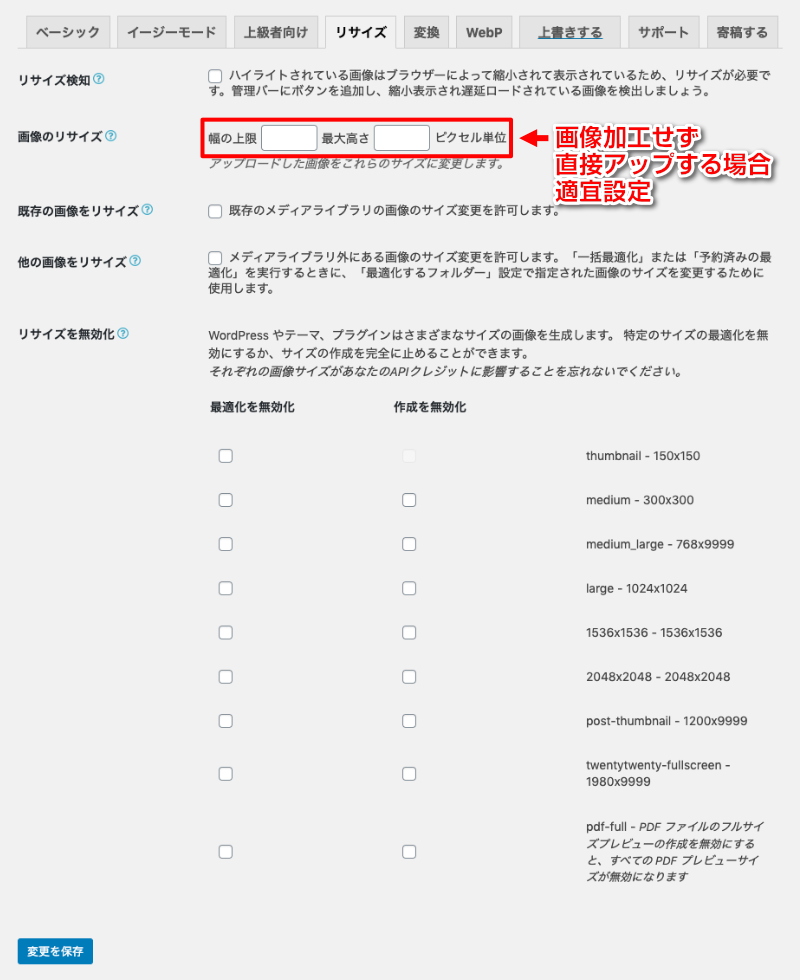
リサイズタブ
基本的には変更する箇所はありません。

画像をPCで加工し、最適なサイズに変換してからアップする場合は問題ないのですが、スマホやデジカメの画像などをそのままアップする場合や、画像編集が出来ない人がいる場合は、アップロードする画像を自動的にリサイズしてくれる「画像のリサイズ」部分にピクセル単位で上限サイズを記載します。
設定に決まりはありませんが、カバー写真などに使用することをが考えられる場合は幅の上限を1600〜2048pxに設定しておくと良いでしょう。
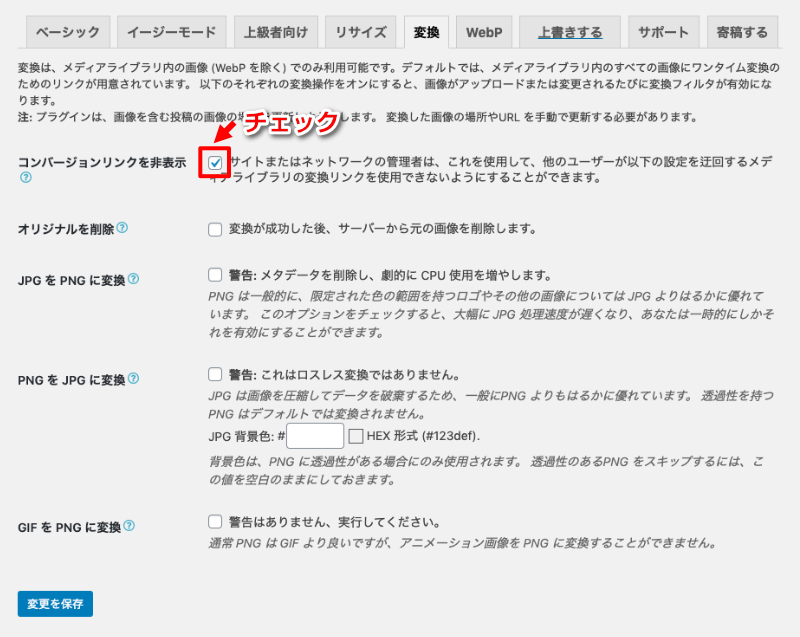
変換タブ
変換タブでは「コンバージョンリンクを非表示」にチェックを入れます。(最初から入っている場合はそのままで大丈夫です)

チェックを入れることで、拡張子の異なる画像が自動的に複製されたり、拡張子を変換することによって画質が低下するというようなことを防ぐ事ができます。
WebPタブ
基本的には変更する箇所はありません。

「WebP」とはjpegやpngなどと同じで、Googleが新しく作った画像フォーマットです。
容量が軽く、綺麗に書き出せて、アルファチャンネル(透明)も扱えるうえに、非可逆圧縮(保存し直しても劣化しない)というまさに次世代画像フォーマットです。
GoogleのWebサイトスピードテスト「PageSpeed Insights」も次世代画像フォーマットの使用を推奨しているのですが、MacやiPhoneの標準ブラウザである「Safari」はWebPフォーマットが未対応なのです。
日本のMac・iPhone普及率を考えると、実装はまだ少し早いかもしれませんが、EWWW Image OptimizerからWebPが書き出せるというのは覚えておいて損はないと思います。