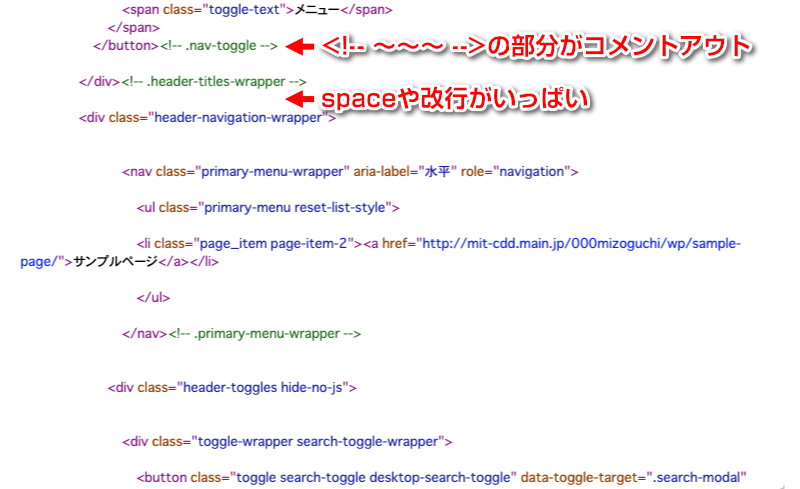
HTMLファイルやCSSファイル、JSファイルは、人が管理しやすいようにコメントタグ(コメントアウト)を入れたり、tabや改行などを使って人が見やすくなるようにコードが書かれています。

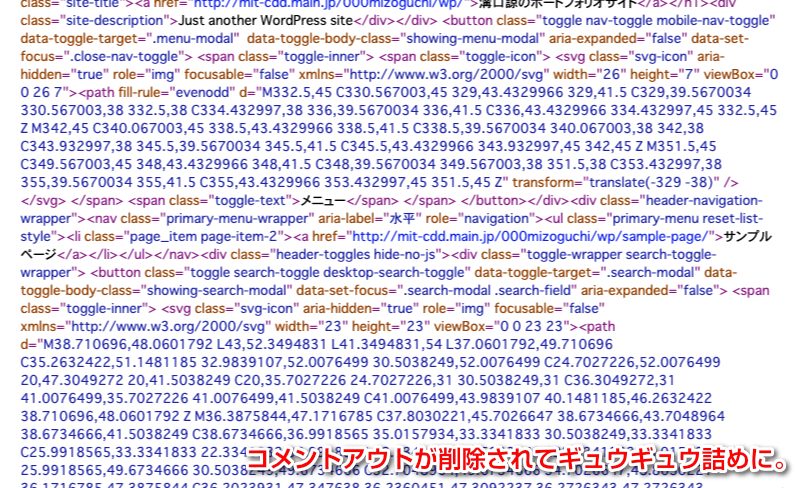
しかしこの書き方は、人が管理するには有効な手段ですが、検索エンジンには不要な要素であり、数バイト分の容量としても換算されてしまう余分な要素です。
この不要な要素を最適化してくれるのが「Autoptimize」というプラグインです。

設定は複数箇所チェックを入れるのみで、ほぼ初期設定のままで大丈夫です。
設定は下記のステップで行います。
- プラグインを新規インストールする
- 最適化するファイルを設定する
順を追って進めていきます。
Contents
プラグインを新規インストールする
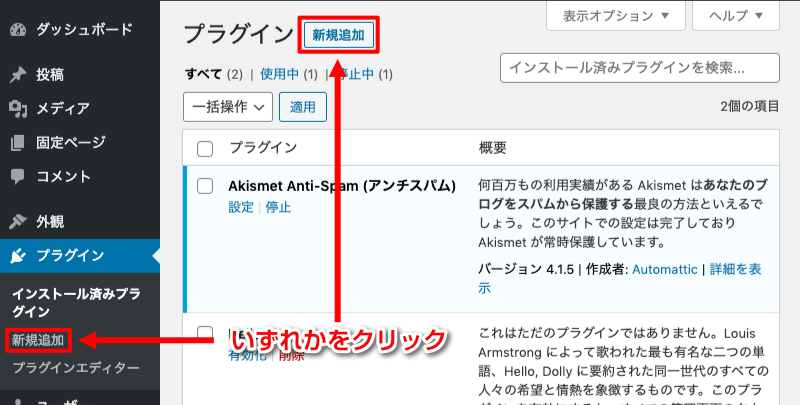
左メニューの「プラグイン」をクリックして、ページ上部にある「新規追加」ボタンをクリックするか、左メニューにある「新規追加」ボタンを押して、「プラグインを追加」ページに移動します。


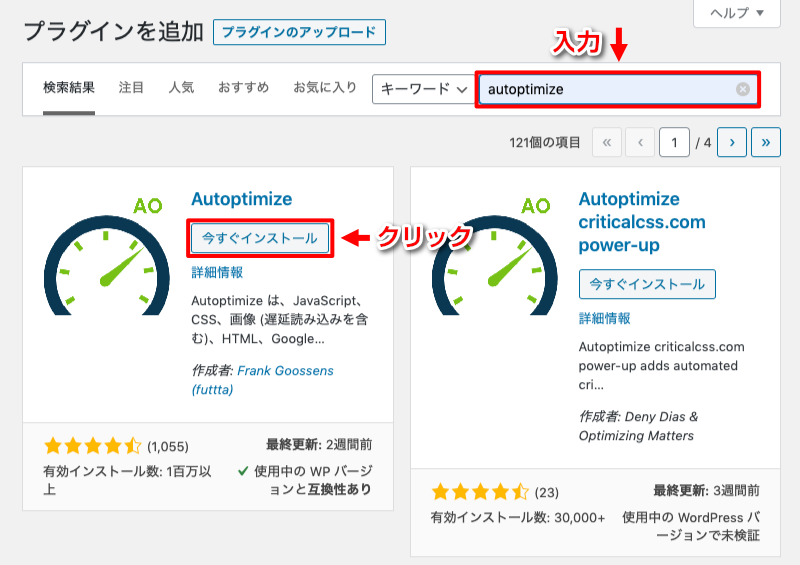
「プラグインを検索…」と書かれた検索窓に「Autoptimize」と入力すると、プラグインが表示されますので、「Autoptimize」と書かれた名前の下にある「今すぐインストール」をクリックします。

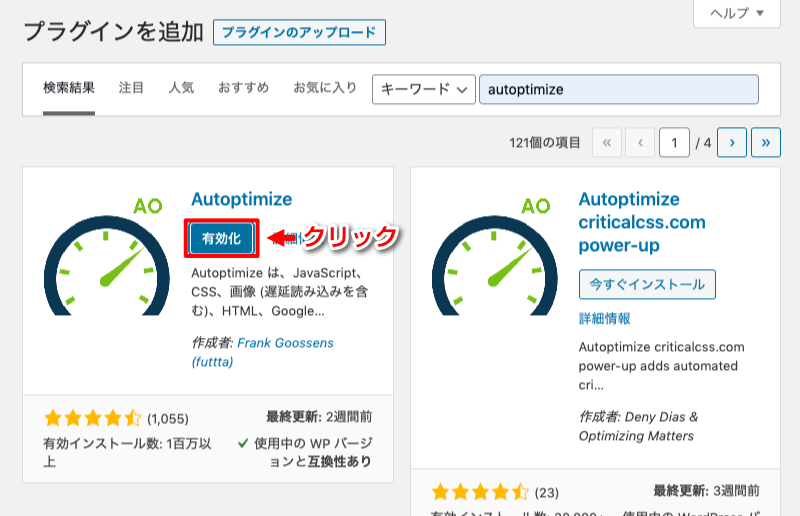
インストールが終了すると、表示が「有効化」というボタンに変わりますので、そのボタンをクリックしてください。

最適化するファイルを設定する
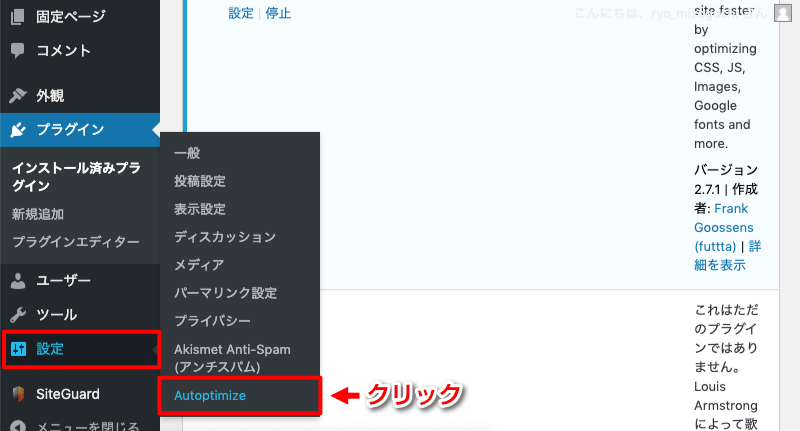
左メニューにある「設定」と書かれたメニューの中にある「Autoptimize」をクリックしてください。

いくつかタブが表示されますが、一番左の「JS、CSS & HTML」タブから順に解説していきます。
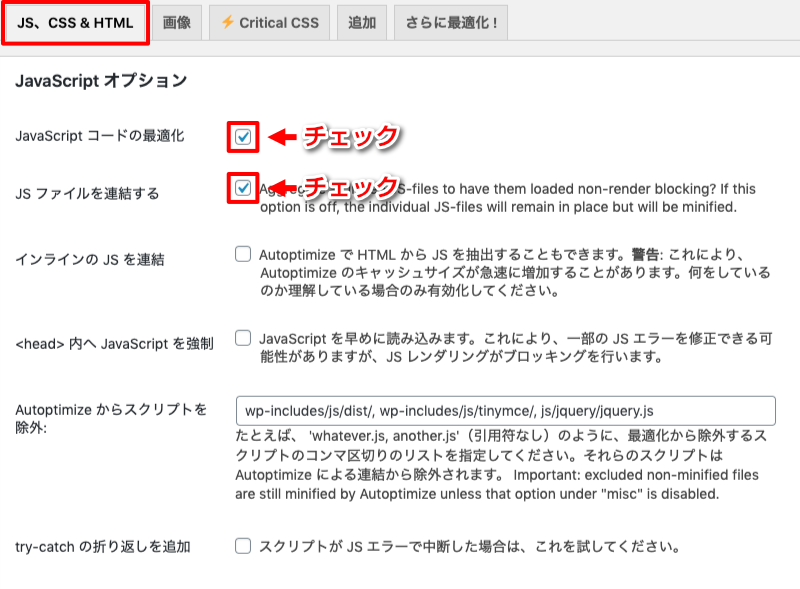
JS,CSS & HTMLタブの設定
JavaScriptオプション
「JavaScriptコードの最適化」にチェックを入れます。
「JSファイルを連結をする」にはデフォルトでチェックが入っているかと思いますが、外れている場合はチェックをしてください。

もし上記設定をしてJavaScriptが動かなくなった場合は、「<head>内へJavaScriptを強制」にチェックを入れるか、「Autoptimizeからスクリプトを除外」にスクリプト名を記入してください。
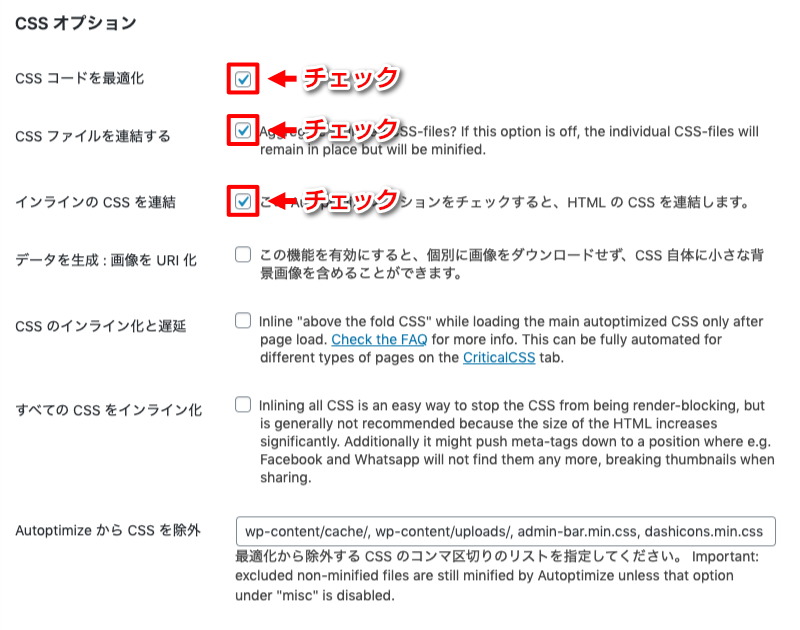
CSSオプション
「CSSコードを最適化」にチェックを入れます。
「CSSファイルを連結する」と「インラインのCSSを連結」にはデフォルトでチェックが入っているかと思いますが、外れている場合はチェックをしてください。

HTMLオプション
「HTMLコードを最適化」にチェックを入れます。
コメントアウトを残したい場合は「HTMLコメントを残す」にチェックを入れてください。

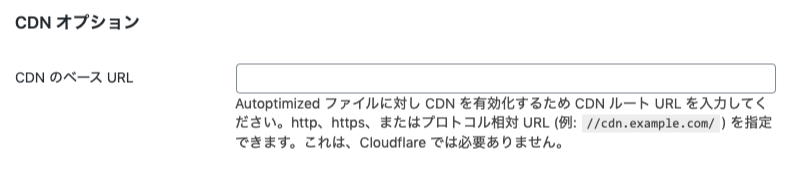
CDNオプション
特に変更不要ですのでこのままで大丈夫です。

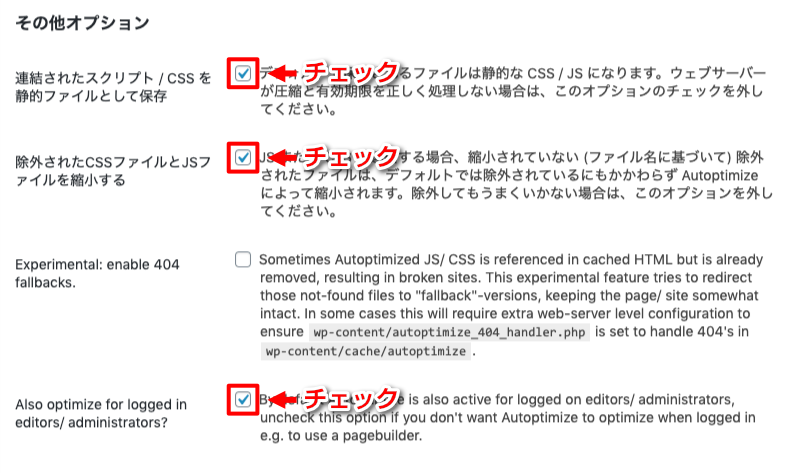
その他オプション
その他オプションはデフォルトのままで大丈夫です。
チェック項目だけ確認してください。

最後に「変更を保存してキャッシュを削除」をクリックします。

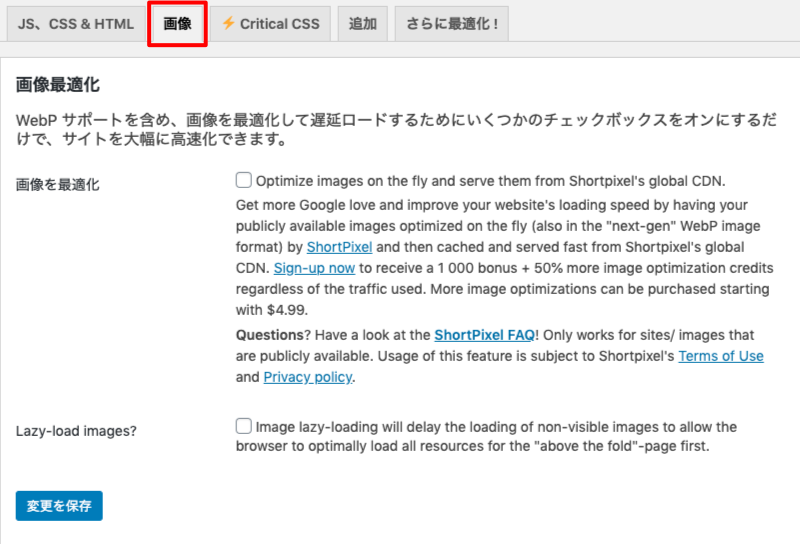
画像タブの設定
画像についての最適化は他のプラグインで設定を行うため、Autoptimizeでの設定は不要です。

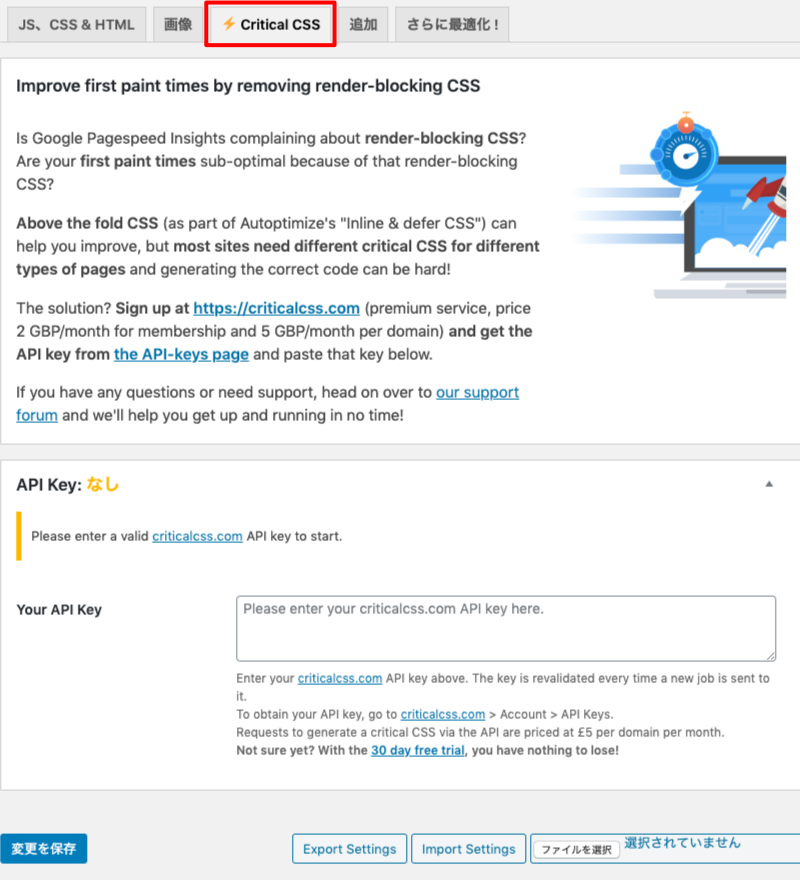
Critical CSSタブの設定
Webサイトのロード時に、最初に表示されない部分を後から読み込ませる「遅延読み込み」をCSSに行う設定ですが、有料オプションとなるため、設定は不要です。

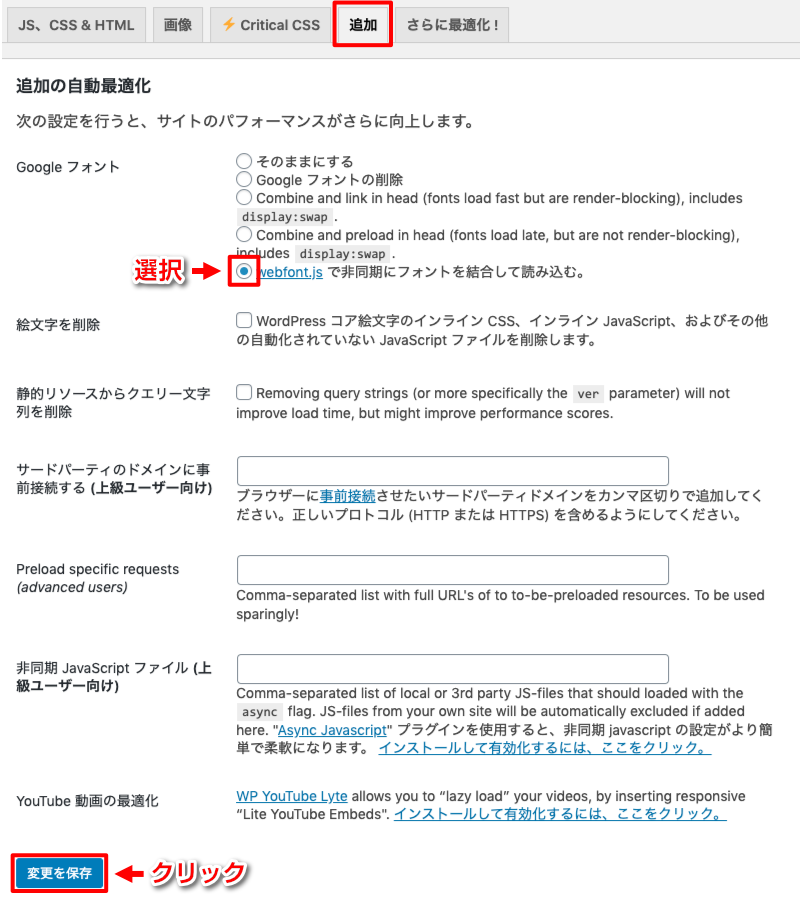
追加タブの設定
追加の自動最適化を行うページです。
「Googleフォント」の項目で「webfont.jsで非同期にフォントを結合して読み込む」を選択します。
フォントの表示が遅くなるようであれば「そのままにする」に戻してください。
設定変更後は必ず「変更を保存」をクリックしてください。

さらに最適化!タブの設定
さらに最適化!は高度な設定や有料オプションとなるため設定は不要です。